Unity Standard と Oculus でユニティちゃんライブステージを映す手順
プロジェクトのビルドと実行
Unity の開発環境そのままだと Oculus で見るには都合が悪いのでビルドします。
とりあえずは特別な設定もなしにビルドするのが良いと思います。
ビルドが完了すると、ビルド名.exe と ビルド名_DirectToRift.exe が出力されます。
あとは普通に Oculus アプリケーションとして起動して遊びます。
上手く実行できないときは「Oculus アプリが良く分からないが起動できないときの解決法」を参照してください。 問題が解決する可能性があります。
重すぎて遊べない or 品質を上げたい
実行時に重すぎて遊べない場合や、品質を上げたいときは品質設定(QualitySettings)を変更します。 ココで紹介する設定は一例であり、他にも色々とやりようはあると思います。影とかライトとか。
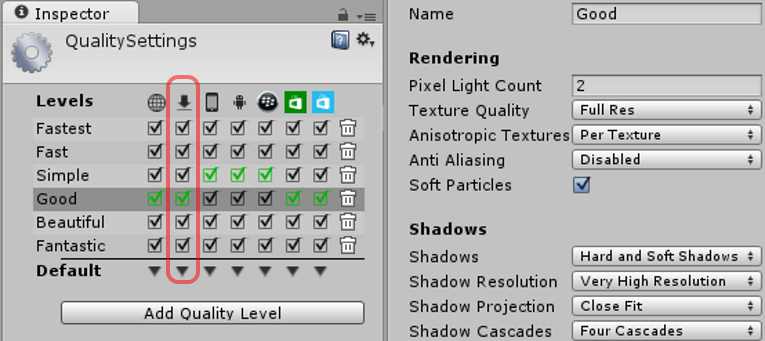
品質設定(QualitySettings)は、メニューバーから Edit > Project Settings > Quality で開くことができます。 Inspector に QualitySettings が開かれます。Candy Rock Star のプロジェクトを読み込んだ初期状態では、 Levels は Good が標準になっています。

これは Unity のエディタ上で実行するときの品質ですね。 Oculus においてはそのまま実行時のクオリティ設定になっているようです。 デフォルトの Levels 設定を、上げ下げして設定するか、 あるいは今設定されている Good のパラメータを変更して品質を調整します。
アンチエイリアシングの設定
アンチエイリアシング(項目:Anti Aliasing)は、CG モデルの輪郭を滑らかに描画するための機能です。 この設定を低く変更することでパフォーマンスの向上を期待することができます。一方で描画品質は落ちます。 デフォルトでは Disabled (無効=パフォーマンス優先) になっています。
実用的な設定である 4x のアンチエイリアシングで比較してみます。 Candy Rock Star ならあんまり気にならないのでパフォーマンスが悪ければ無効のままで良いと思います。

髪の毛や背景などのディティールがわずかに変化する。
変化が分かりにくい人向けにアップで。

テクスチャ解像度を削減
あんまりパフォーマンスが悪ければテクスチャの解像度を落とすことも考えて良いかもしれません。 ただしアンチエイリアシングより見た目の変化が大きいです。
設定項目は Texture Quality です。デフォルトでは Full Res になっています。 画像は 1/4 (Quarter Res) のものと比較した結果ですがこれが限界な気がします。1/8 にはしたくないですね。

衣装の文字や背後にあるディスプレイの変化が大きい。
Reference
この記事は先駆者の知恵を参考にして書かれています。