Vertex / Fragment Shader とは

Unity のシェーダについて、超簡単にざっくり洗って、小さなサンプルを触りながら覚える手順をまとめています(執筆時時点で私も初心者です)。 公式の資料を読めばわかるような細かい解説は割愛します。
このページでは基本的な用語と最初に触るシェーダについてまとめていますが、以降の資料では実際にシェーダのコードなどについて解説します。
Vertex シェーダと Fragment シェーダ

CG を描画して最終的に画面に出力して表示するまでには、いくつかのステップがあります。すべてのステップの解説はここでは割愛して、 CG が描画されるまでに使われる大きな 2 つのシェーダ、Vertex シェーダと Fragment シェーダについて解説します。実際にはもっと細かく処理が分割されています。
ここでのシェーダとは、描画するために必要な機能や関数そのもののことを指します。 また、一連の描画機能のことをレンダラと呼びます。
Vertex シェーダとは
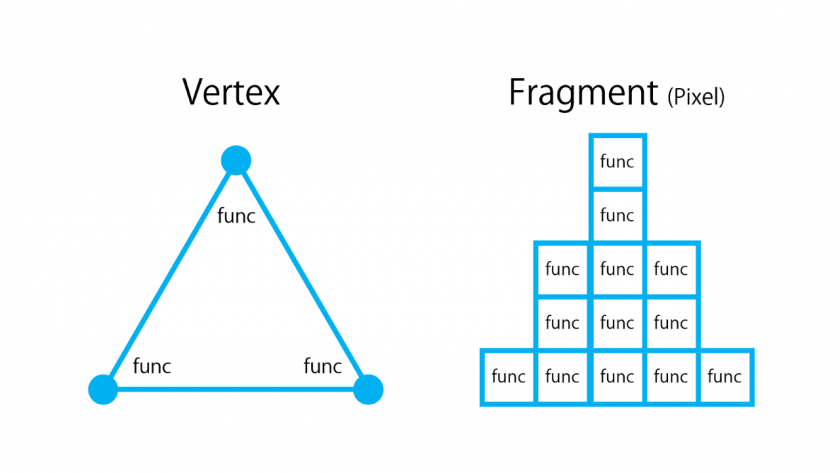
3DCG では様々なモデルはポリゴン(面)で表示されています。ポリゴンは頂点と線で表現されます。 シェーダはこの頂点情報から面を作り、描画していくわけです。
レンダラが頂点情報を参照するときに呼び出すシェーダを、名前の通り Vertex シェーダ と呼びます。
Fragment シェーダとは
頂点から面の情報が得られたら、こんどはそれを面を描画して画像として出力します。 画像はピクセルの集合です、その各ピクセルを出力するときに参照されるのが Fragment シェーダ です。
レンダラは画像を 1 ピクセルずつ出力しますが、その出力の度に Fragment シェーダが実行されます。
ImageEffect シェーダ

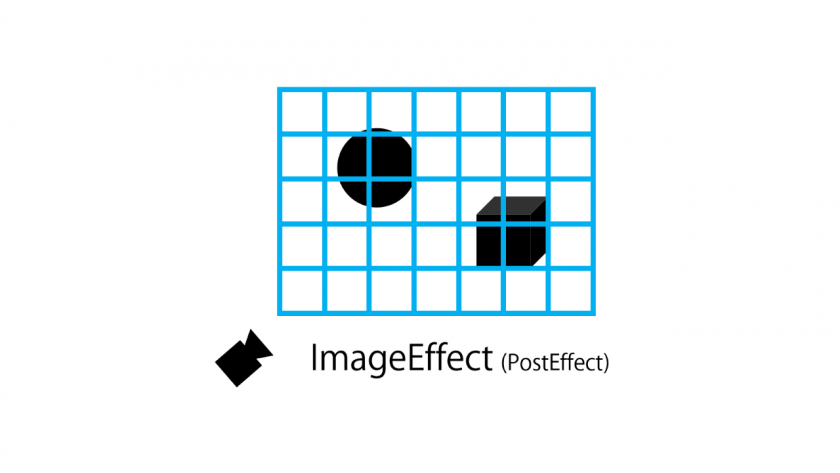
Unity における ImageEffect シェーダとは、カメラが描画した画像に対して適用するシェーダです。 画像に適用するシェーダですから、実質(≒基本的に)には Fragment シェーダになります。
CG ではわざわざシェーダと名前を付けずに、カメラ画像に対して適用するエフェクト処理そのもののことを ImageEffect と呼んだりします。 また、ImageEffect は PostEffect とも呼ばれます。
ImageEffect から解説

この資料ではとりあえず ImaggeEffect から解説します。(1) Unity 公式のアセットに ImageEffect のセットがあってサンプルと資料が豊富であること、 (2) FragmentShader だけを意識して実装すればよいこと、が理由に挙げられます。
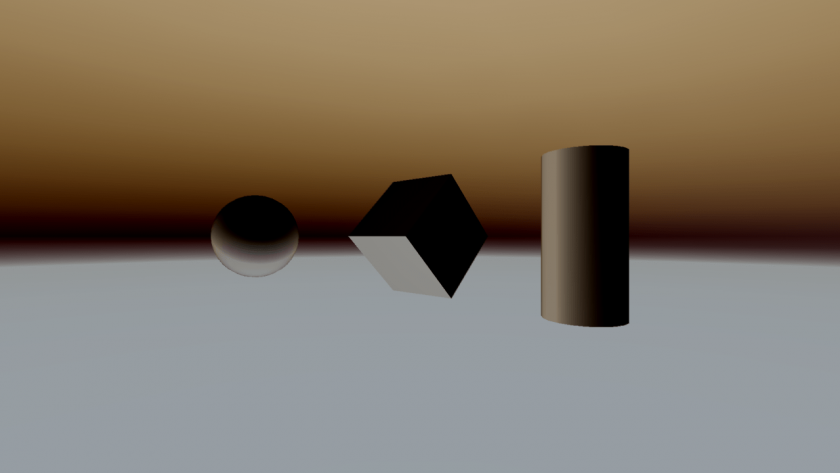
この資料の先頭にある画像を、例えば上の画像に様に色を反転して表示することから始めます。 これは Unity(5.x~) が標準で生成する ImageEffect のコードで実現されています(バージョンや更新によって変動します)。