IE でスクロールバーがコンテンツに重なる問題を解決する

マイクロソフトの許可を得て使用しています。Microsoft.com をご覧ください。
図のように、IE10 や IE11+ ではコンテンツ (HTML の要素) とスクロールバーが重なってしまう (= オーバーレイする) ことがあります。 設定によっては、スクロールバーは一定時間が経過した後に自動的に隠れますが、 スクロール中にテキストが読みにくくなったり、リンクやボタンがクリックしにくくなることは問題です。 ここでは、この問題について解決します。
原因はビューポートの設定
IE でスクロールバーが重なる原因は、(ほとんどの場合に)ビューポートの設定です。ビューポートとは、ページが描画される領域です。
ビューポートの設定を変更するときは、meta 要素を使って指定するか、CSS を使って指定します。 ビューポートの設定を変更することで、デバイスの解像度が変化したときに、ビューポートの大きさも変更することができるようになります。 言い換えれば、レスポンシブデザインにすることができます。
CSS を使ってビューポートを設定するときは、例えば次のようになります。 IE の場合には ms のプレフィクスが必要になります。
@-ms-viewport
{
width: device-width;
initial-scale: 1;
}
@viewport
{
width: device-width;
initial-scale: 1;
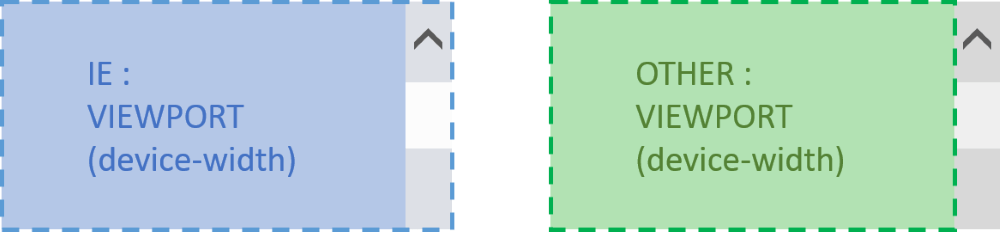
}このとき、IE 向けのビューポートの設定にある width プロパティに device-width を設定すると、スクロールバーがコンテンツに重なります。
device-width が設定された IE (少なくとも 10, 11) は、スクロールバーの領域までをビューポートとして見なします。
一方で、他の主要なブラウザは、ビューポートにスクロールバーを含めません。

この問題を解決する方法は 2 つあります。1つは、スクロールバーを自動で隠すことです。 もう 1 つはビューポートを適切な大きさに設定することです。
スクロールバーを自動で隠すように設定する
スクロールバーを自動で隠す設定にするときは、html 要素に -ms-overflow-style: auto; を設定します。
-ms-overflow-style: auto が示す既定値は -ms-autohiding-scrollbar です。
したがって、-ms-autohiding-scrollbar を明示しても良いと思います。
適切にビューポートを設定する

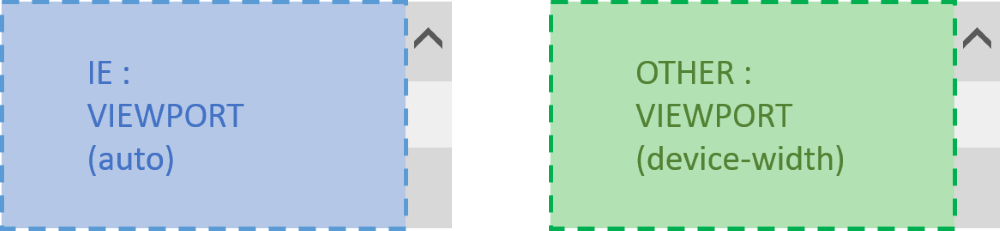
-ms プレフィクスを付けたビューポートの設定では、width プロパティの値に auto を設定することができます。
auto を設定するとき、IE (10, 11) は、他の主要なブラウザと同じようにビューポートを設定します。
CSS の設定は次のようになります。
@-ms-viewport
{
width: auto;
initial-scale: 1;
}
@viewport
{
width: device-width;
initial-scale: 1;
}もし meta 要素を使ってページに直接 viewport を設定しているときに、IE 向けの設定が衝突するのなら !important を使います。
多くの場合に、meta 要素を使った viewport の設定は次のようなコードですから、衝突することはないでしょう。
<meta name="viewport" content="width=device-width, initial-scale=1" />