IE8 で border-spacing の rem/px フォールバックは機能しない

マイクロソフトの許可を得て使用しています。Microsoft.com をご覧ください。
一部の古いブラウザ (ユーザエージェント) では CSS のサイズの設定値に rem (単位) を使うことができません。 そこで互換性を保ちつつ rem を指定するためには px も同時に設定します。例えば次のようなコードになります。
table
{
border-spacing: 4px;
border-spacing: 0.4rem;
}rem に対応するブラウザは後に設定された rem の設定を読み込み、 rem に対応しないブラウザは、最後に有効だった px の設定を読み込みます。
IE8 は rem に対応しないブラウザです。IE8 でも rem と px のフォールバックの関係は適切に機能します。 ところが、先に例を示した border-spacing に関しては例外のようで、ブラウザ (IE8) が、rem を読み込んでしまいます。 問題は rem を読み込むものの、rem の設定自体は適切に処理されず、px の設定にフォールバックしないことです。
border-spacing の動作の確認
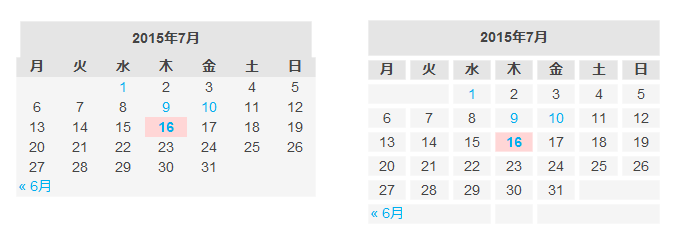
WordPress のカレンダーウィジェットで検証します(これの設定中に問題に気が付きました)。

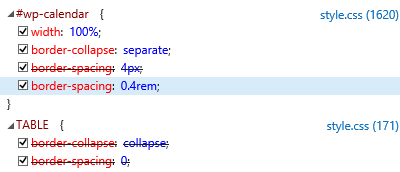
IE11 (Windows 8.1) の開発者ツールを使って、IE8 エミュレートして表示したときの CSS の設定です。

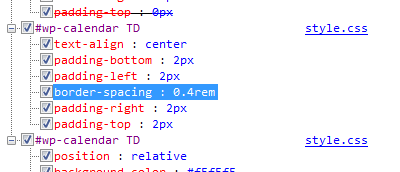
IE8 (Windows 7) の開発者ツールで表示したときの CSS の設定です。

この問題を解決する根本的な方法はありません。フォールバックが機能しない以上、 rem に対応させる JavaScript を導入するか、あるいは rem 以外の単位で設定するしかありません。
他にも多く rem を使っていて、IE8 にも対応する必要があるなら、JavaScript の導入を検討します。 IE8 に対応する必要がないなら、rem だけを指定します。 JavaScript を導入しないものの、rem を使いたい場合には、border-spacing のみ px などの単位を使います。