Feedly のフォローボタンを WordPress に設置する

画像は feedly.com より引用しています。
RSS を利用して記事を購読している人がどれだけいるかは定かではありませんが、 Wordpress に feedly のボタンを設置してみることにしました。 ここでは feedly のフォローボタンを設置する方法について解説します。 ビックリするくらい簡単です。
How to
基本的には feedly.com にアクセスして指示に従うだけです。 3 Step で完了します。
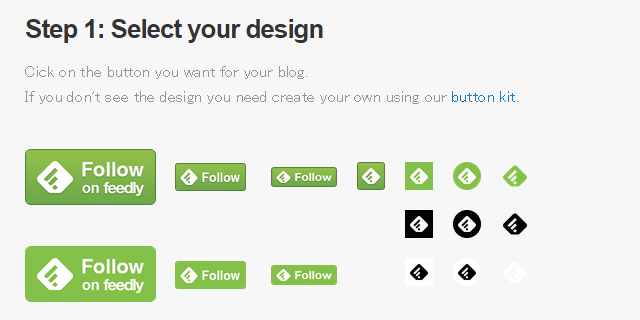
まずは設置するボタンのデザインを選びます。 適当なデザインをクリックして選択すると切り替わります。 現在選択中のデザインはステップ 3 の箇所に表示されます。

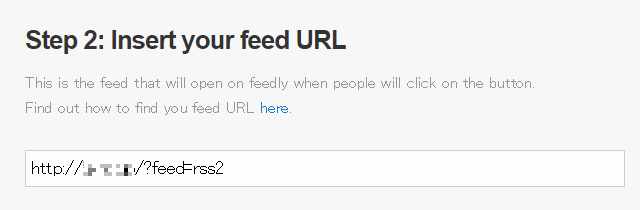
RSS の URLをテキストボックスに挿入します。
WordPress の場合には http://ドメイン/?feed=rss2 で良いと思います。
いくつか種類がありますが、これしか使わないでしょう。

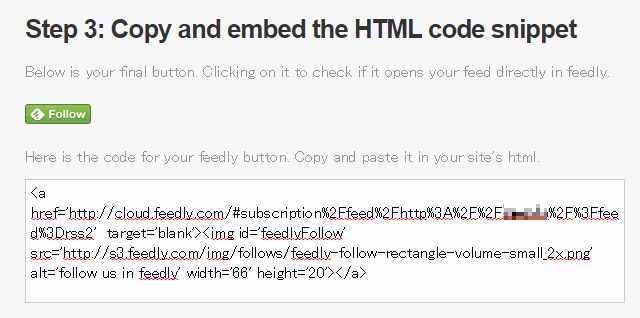
最終的にテキストボックスに出力されたコード(HTML)を、 ボタンを表示したい位置に張り付けて完了です。